A pochi giorni dal 51esimo Super Bowl, la finale del campionato della National Football League americana che si terrà domenica 5 febbraio, il Washington Post dedica una divertente infografica allo spettacolo più seguito dagli americani.… Altro
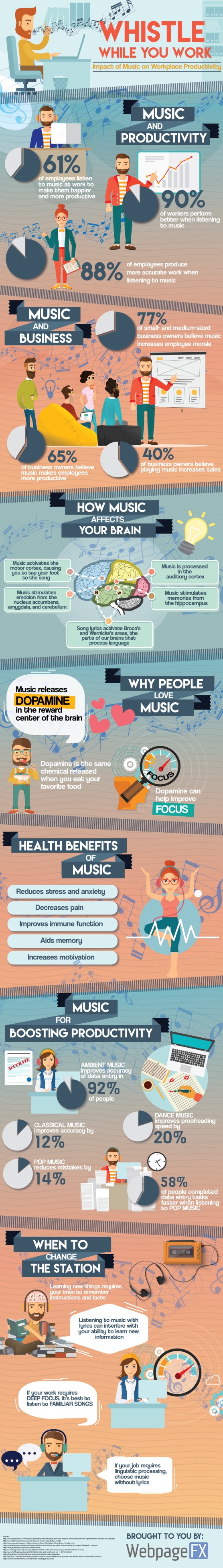
Musica e Produttività: qualche correlazione?
È noto a tutti come la musica possieda l’abilità di influenzare tutto ciò che esperiamo. Vivacizza una festa con amici, aiuta a smorzare la tensione dopo una giornata pesante e distacca il cervello dal tempo reale, permettendo di fluttuare tra i ricordi.
Un esperimento effettuato presso il McGill College dimostra come ascoltare la musica attivi le stesse regioni cerebrali collegate a stimoli euforici quali cibo, sesso e droga. Non a caso, tutte queste esperienze rilasciano dopamina, l’ormone del piacere. Inolre, la musica produce un’attivazione delle aree neurali legate alla memoria e alle emozioni. Per saperne di più: http://www.livescience.com/32473-why-do-we-love-music.html
Quello su cui vogliamo puntare l’attenzione oggi è la sua ulteriore capacità di rendere gli impiegati più produttivi sul posto di lavoro. Non a caso, esistono studi che dimostrano come la musica fornisca una via di scampo agli ambienti lavorativi (spesso molto rumorosi), aiutando ad isolarsi dalle distrazioni e mantenendo la produttività ad un livello massimo.
WebpageFX ha raccolto in un’infografica le ragioni (supportate da ricerche scientifiche) che spiegano l’impatto della musica sulla produttività, mostrando lo specifico effetto di diversi generi. Ma anche l’effetto della musica sul cervello, perché le persone la amano, i benefici sulla salute e tanto altro.
Questa infografica presenta un bilanciamento tra due set di colori, una pratica molto risucita che porta ad un design alquanto pulito. Questa pratica viene incoraggiata anche da Brian Downard (https://blog.hubspot.com/marketing/create-infographic-powerpoint-keynote#sm.001we121mpevcq611qg26s9cw4bo0) che suggerisce l’uso di colori soft e leggeri come sfondo e al contrario, colori vivaci in primo piano per sottolineare elementi importanti.

Fonti
http://www.webpagefx.com/blog/general/music-productivity-infographic/
Cool infographics & Randy Krum
Nell’ambito delle infografiche e del visual design non si può non citare Randy Krum, vero e proprio guru della visualizzazione di dati e delle infografiche: egli è l’autore di “Cool Infographics“, blog che raccoglie i migliori esempi di infografiche e data visualizations trovati nei magazines, giornali ed internet.
Il blog ha raggiunto un incredibile successo, tanto da diventare uno dei miglior siti nell’industria dell’information design; con più di 7.000 visitatori al giorno e più 300.000 visualizzazioni al mese, “Cool Infographics” è stato valutato da Google Page Rank con un punteggio di 6/10.
Forte di questo successo, Randy krum ha fondato InfoNewt, che realizza infografiche e visualizzazioni di dati per aziende e brand come DC Shoes e NASA. Inoltre, egli è l’autore del libro “Cool Infographics”: esso contiene consigli utili e spiegazioni su cosa sono le infografiche, come utilizzarle nel mondo online e come integrarle nella comunicazione marketing.
“Cool Infographics” offre interessanti strumenti e spunti per avvicinarsi al sempre più grande ed affascinante mondo delle infografiche: buona lezione!
Fonti: https://randykrum.com/
DensityDesign
Dopo aver parlato di Accurat, oggi vi raccontiamo un’altra interessante realtà italiana impegnata nell’information design: DensityDesign, il laboratorio di ricerca del Dipartimento di Design del Politecnico di Milano.
Il laboratorio si concentra sulla rappresentazione di complessi fenomeni sociali, di organizzazione e urbani, per trovare metodi e strumenti di visualizzazione sempre più efficaci. Il loro obiettivo è di sfruttare il potenziale dell’information design per aiutare ricercatori e scienziati a descrivere e svelare i sistemi complessi e le loro relazioni.
Per fare questo collaborano con altre grandi università e istituti di ricerca, tra cui l’Università degli Studi di Milano Bicocca e l’Università di Stanford, ma anche aziende e testate giornalistiche.
Tra i vari progetti realizzati, è particolarmente interessante Andromeda (Twitterwall) realizzato per la conferenza Frontiers of Interaction nel 2012.

DensityDesign ha progettato una visualizzazione interattiva dello streaming di Twitter, che è stato proiettato in tempo reale durante la conferenza. L’obiettivo era di rappresentare le dinamiche sociali che si scatenavano attorno a un argomento, quindi, le relazioni tra utenti, quanto questi fossero attivi e come interagissero sull’argomento e tra di loro. Il laboratorio ha scelto di rappresentare le dinamiche con una metafora visuale: il sistema solare, in cui ogni utente era un pianeta che si muoveva attorno a un elemento centrale, l’argomento principale del dibattito, e vi si allontanava mano a mano che diminuiva la sua attività. I pianeti avevano anche un peso, in base al numero di contributi che portavano al dibattito, e potevano attrarsi tra loro citandosi su Twitter.
Ecco il video proiettato alla conferenza.
Una collaborazione interessante è quella del 2011-2012 con La Lettura, inserto domenicale del Corriere della Sera, nata con lo scopo di sviluppare un approccio nuovo al data journalism. Ogni settimana la redazione de La Lettura ha lavorato con DensityDesign per esplorare fenomeni diversi attraverso la raccolta, analisi e rappresentazione di dati. Di seguito abbiamo raccolto qualche esempio.
Fonte: http://www.densitydesign.org/
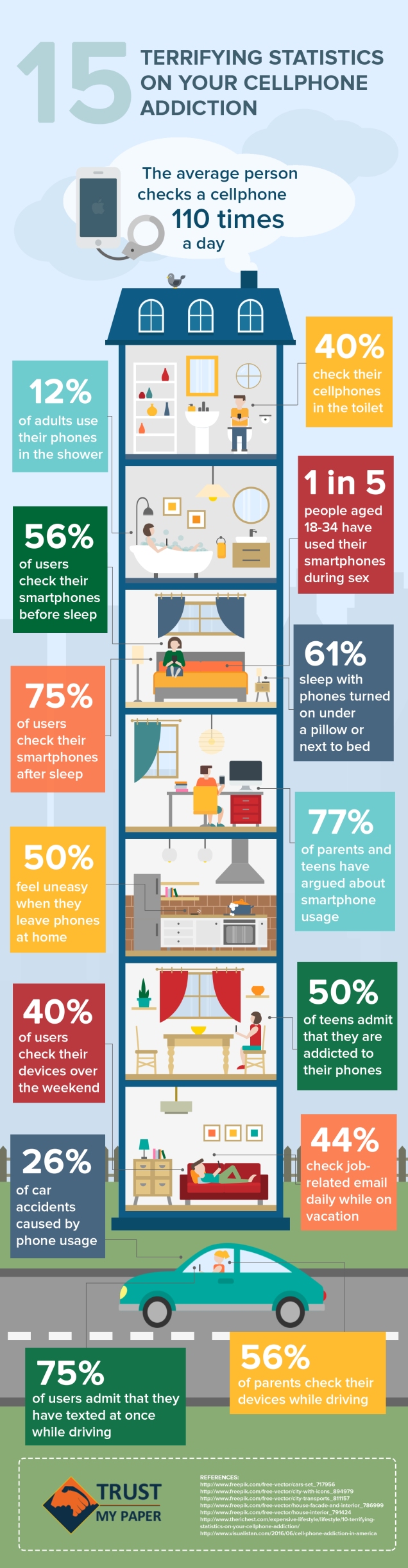
La chiamano “mobile phone overuse”
iPhone, Android e in generale tutti gli smartphone sono ormai diventati parte vitale del mondo moderno: vi si ricorre sempre più spesso e in ogni momento della giornata, per qualsiasi tipo di ragione. Tale pervasività è sicuramente spiegata dalla loro straordinaria capacità di garantire un alto tasso di intrattenimento e di informatività.
Tuttavia, sorge un problema: la chiamano “mobile phone overuse”. Si tratta di una vera e propria sindrome di dipendenza che molte persone sviluppano nei confronti dei loro cellulari, specialmente nel caso di giochi o applicazioni di messaggistica istantanea. Una dipendenza considerata potente tanto quanto quella da droghe, alcool e tabacco.
Infatti, nonostante i cellulari forniscano la grandiosa opportunità di accesso illimitato a qualsiasi informazione e consentano di connettersi con la propria rete sociale in ogni quando e dove, sono molto dannosi e producono effetti disturbanti.
Di seguito riportiamo un’infografica realizzata da Trustmypaper che presenta 15 terrificanti statistiche riguardanti questa dipendenza.

Un video molto interessante sul modo in cui il cellulare ci sta cambiando.
Fonti
http://www.trustmypaper.com/blog/15-terrifying-statistics-on-your-cellphone-addiction
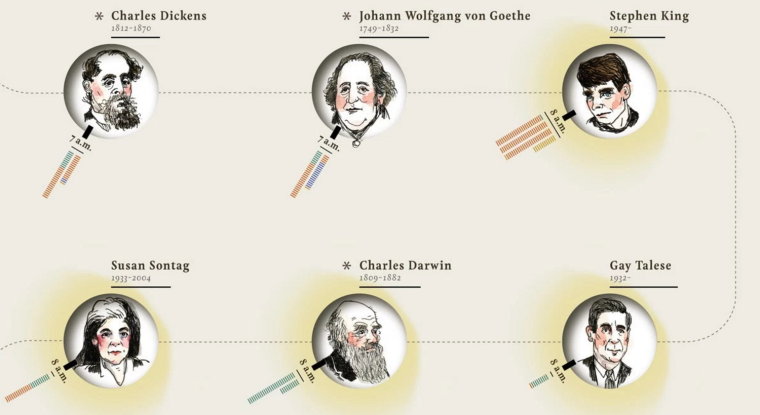
Ore di sonno e scrittori
Oggi vi segnaliamo una curiosa infografica creata dal team di Accurat riguardante il numero di ore di sonno di alcuni autori famosi: si dice infatti che dormire sia il miglior modo per stimolare la creatività.
Proprio per questo, Accurat ha sviluppato un infografica per Maria Popova, curatrice del sito brainpickings.org e promotrice della ricerca: dopo un’intensa lettura di bibliografie e notazioni dei vari autori si è giunti ad un efficace risultato, che non manca della parte visuale e grafica: viene visualizzata la correlazione tra gli orari di sveglia degli scrittori, organizzati come lancette di un orologio attorno ad ogni ritratto, e la loro produttività letteraria, raffigurata con diversi colori secondo”aure.
Inoltre, gli scrittori sono ordinati secondo una timeline dal meno al più dormiglione:si comincia con l’insonnia di Balzac (1.00) e si termina con la lunga dormita di Bukowski (12.00).
L’intera infografica è visibile sul sito brainpickings.org e su behance.net, dove è possibile zoommare e approfondire la visione. Di seguito vi lasciamo un particolare degli autori più curiosi: buona visione!


Fonti:
https://www.behance.net/gallery/14157555/Brainpickingsorg-Famous-Writers-Sleep-Habits
Quando l’infografica diventa arte: Dear Data Postcard Project
Ci sono svariati modi di intendere l’Information Design, non solo rigorose infografiche digitali e interattive che illustrano dati o fenomeni complessi, ma anche sperimentazioni al confine con l’arte. E’ il caso di “Dear Data” un progetto condotto dalle information designer Giorgia Lupi e Stefanie Posavec, che raccoglie la loro corrispondenza di cartoline illustrate a mano. Da Brooklyn a Londra le designer si sono scambiate cartoline ogni settimana per un anno, illustrando dati riguardanti le loro vicende personali solo attraverso infografiche. Le 104 cartoline sono ora raccolte in un libro e l’intera raccolta è stata acquistata recentemente dal MoMA di New York per la sua collezione permanente.

Le due designer si sono incontrate per la prima volta nel 2013 e hanno capito di avere in comune un approccio molto manuale alla data visualization. Come spiega Posavec: “Non programmavamo come molti dei nostri colleghi di data visualization, ma al contrario usavamo schizzi e disegni per trovare nuovi linguaggi visuali per rappresentare i dati, e noi vediamo questo processo manuale come vitale per il nostro processo creativo/di progettazione.”. Hanno usato la tecnologia solo per la raccolta dei dati con le applicazioni Evernote e Reporter, che l’ha resa molto più semplice e veloce.
Sul fronte della cartolina si trova l’infografica, mentre sul retro la legenda spiega come leggerla. Giorgia Lupi, per esempio, ha illustrato attraverso un grafico ad albero tutte le volte in cui ha porso o ricevuto scuse in una settimana, il motivo e l’intensità delle scuse.

In questo bellissimo video le designer raccontano il progetto e spiegano alcune delle cartoline.
L’invito delle designer è quello di rallentare, darsi da fare e disegnare per vedere il mondo attraverso punti di vista diversi, in cui tutto può essere il punto di partenza per qualcosa di creativo.
Fonti:
L’organizzazione figurale e la Gestalt
Quando si realizzano infografiche, loghi o comunque artefatti grafici si dispongono oggetti all’interno di uno scenario. Per farlo in maniera impeccabile è necessario considerare come il cervello percepisce ed organizza tali elementi nello spazio visivo. Di seguito, spiegheremo come la filosofia della Gestalt risponde a questo quesito e come le regole che teorizza risultano geniali se implementate nell’information design.
LA FILOSOFIA DELLA GESTALT
Nella Berlino della prima metà del XX secolo, Max Wertheimer ed altri psicologi (tra cui Wolfgang Köhler e Kurt Koffka) effettuano numerosi studi sulla percezione visiva umana, dando vita alla cosiddetta Teoria della Gestalt.
“Il tutto è più della somma delle singole parti”
(Zerbetto, 1998)
Con questo motto, la Gestalt si contrappone fermamente al dilagato strutturalismo dell’epoca, da cui devia radicalmente affermando che la totalità del percepito è caratterizzata non solo dalla somma dalle singole attivazioni sensoriali, ma da qualcosa in più che permette di comprendere la forma nella sua totalità.
Il tutto è un fenomeno sovraordinato rispetto alle singole parti che lo compongono. Dunque, la capacità di percepire un oggetto deve essere rintracciata in un’organizzazione presieduta dal sistema nervoso e non da una banale immagine focalizzata dalla retina.
E secondo un altro pilastro di questa teoria:
Il cervello lega solo elementi in stretta relazione tra loro.
Tale relazione può essere determinata dal colore, dalla posizione, dalla forma o da altre caratteristiche proprie della composizione di elementi. In questo senso, Wertheimer è convinto che il nostro cervello tenda a raggruppare grandi quantità di informazioni seguendo precisi criteri, criteri che se implementati o meglio rispettati nella comunicazione visiva permettono di rendere l’informazione quanto più immediata e captiva possibile. Vediamo ora in concreto di cosa si tratta.
REGOLE DEL RAGGRUPPAMENTO PERCETTIVO
- PROSSIMITÀ O VICINANZA = singoli elementi sono raggruppati in funzione delle distanze: quanto più due oggetti sono vicini e tanto più vengono percepiti come elemento unitario.

Nell’esempio qui sopra, a sinistra, tutte le palline sono posizionate alla stessa distanza e si percepisce la forma di un quadrato; invece a destra non si percepiscono le singole palline o le due colonne di spazio vuoto al centro, piuttosto tre colonne formate da quelle palline che sono rimaste più vicine tra loro.
Se due elementi sono correlati, dovrebbero allora essere rappresentati in prossimità. Ciò enfatizza l’organizzazione e migliora la comprensione.
- SOMIGLIANZA O SIMILARITÀ= Il cervello umano tende a mettere in relazione oggetti simili tra loro in modo automatico. Li può classificare per forma, per colore o per dimensione.

In questo caso si percepiscono sei linee diverse semplicemente perché il colore delle palline è diverso, ma l’immagine di base è la stessa utilizzata precedentemente e che il nostro cervello percepiva come un quadrato unitario.
Nell’infografica occorre dare forme e colori simili ad elementi grafici che sono correlati tra loro per poter rafforzare in chi osserva l’impressione che essi siano collegati.
- COMPLETAMENTO O CHIUSURA

Questo principio implica due diverse tipologie di combinazione di forme. Nell’immagine sopra vengono mostrati:
- il principio della chiusura, in cui nonostante le linee che formano il quadrato e il cerchio siano spezzate, si percepiscono le forme nella loro interezza.
- il principio del completamento (spesso applicato ai testi) secondo cui nonostante la scritta “grafica” venga tagliata alla base e all’apice, la comprensione non è ostacolata.
Tali principi sono accomunati dal fatto la percezione supera fortemente quella che è la realtà. Un’illusione ottica molto interessante che lo dimostra è il Triangolo di Kanizsa.

Nella figura percepiamo due triangoli equilateri bianchi, l’uno sovrapposto all’altro, anche se nessuno dei due triangoli risulta effettivamente disegnato.
- DESTINO COMUNE = se gli elementi sono in movimento, vengono raggruppati quelli con uno spostamento coerente: le linee che vanno nella stessa direzione all’interno del campo visivo tendono ad essere assimilate in unità più facilmente delle altre.

Come possiamo vedere, appare un gruppo in primo piano ( le linee verticali) e uno in secondo piano (la diagonale).
- CONTRASTO O FIGURA-SFONDO= le figure vengono percepite grazie allo sfondo.

Tanto più la figura ha un elevato contrasto con lo sfondo (e con gli altri elementi), tanto più facile sarà distinguerla e maggiore sarà l’importanza che la mente le assegnerà.
A volte, l’organizzazione figura-sfondo è talmente debole da invertirsi spontaneamente nel corso dell’osservazione. Un esempio per eccellenza è il vaso reversibile dello psicologo danese Rubin: è possibile vedere due profili neri l’uno di fronte all’altro, oppure un vaso bianco. Quando la regione nera è percepita come figura quella bianca diventa sfondo e viceversa. Non si riesce a vedere simultaneamente entrambe le figure.

- BUONA CONTINUITÀ= elementi simili per forma, colore o dimensione, posti uno dietro l’altro (anche secondo uno schema casuale) danno un’idea di unitarietà.

La “linea” formata dai cerchi azzurri è percepita come unitaria, mentre quella formata dai cerchi neri, pur essendo percepita come unita, appare spezzata per lasciare spazio alla continuità di quella azzurra.
- PREGNANZA O BUONA FORMA = ci sono una serie di caratteristiche che rendono una forma naturalmente armonica, simmetrica e semplice. Ad esempio un cerchio è più pregnante di un ovale e un triangolo equilatero è più pregnante di uno isoscele.

In questo caso, il primo quadrato ci sembra più “forte”, poiché sembra poggiare su un lato anziché su un vertice.
- LEGGE DELL’ESPERIENZA PASSATA = il cervello tende a creare forme già viste dove ci sono solo semplici linee separate o interrotte che richiamano una figura familiare o dotata di significato.

Vediamo chiaramente una “E”, poiché è una forma che conosciamo.
Alcuni esempi di come queste regole siano state implementate in numerosi loghi aziendali



A questo link https://www.wired.it/scienza/2013/08/30/50-illusioni-ottiche-da-capogiro/ tantissime illusioni ottiche che sbaragliano il raggruppamento percettivo.
Fonti
Bressan P. (2007). Il colore della luna. Come vediamo e perchè. Laterza.
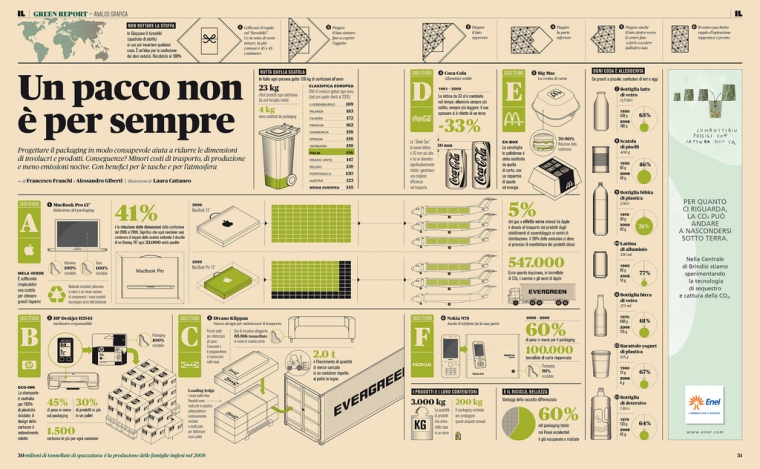
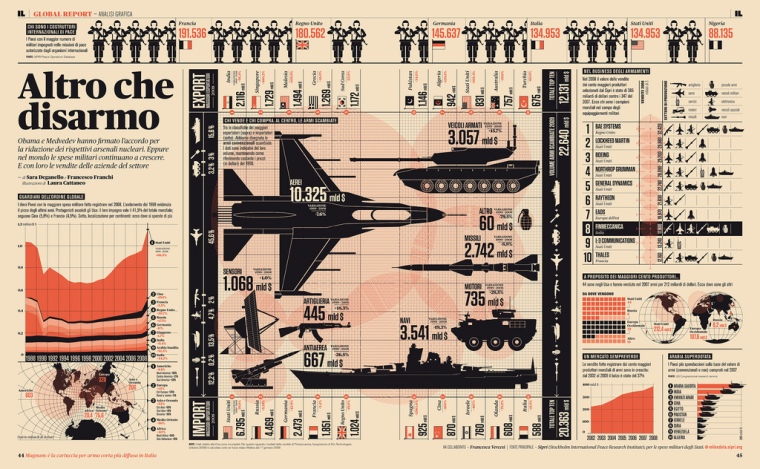
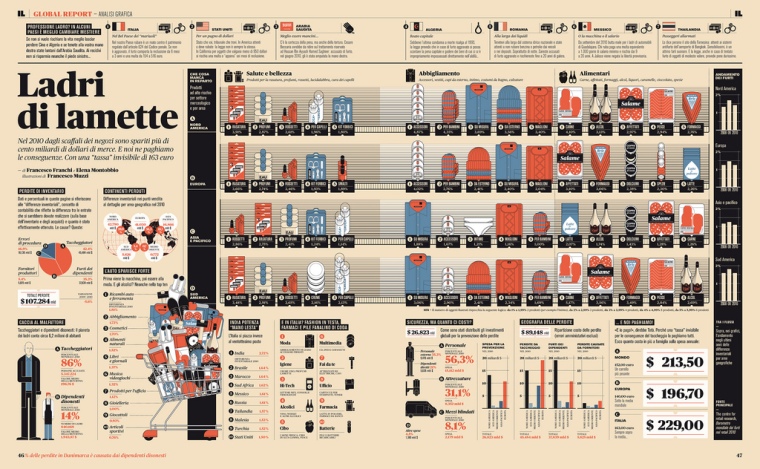
Le infografiche di Francesco Franchi
Nell’ambito delle infografiche e del data journalism non si può non menzionare Francesco Franchi; direttore del magazine “IL” de “Il Sole 24 Ore”, è un graphic designer e giornalista che visualizza dati in bellissime e funzionalissime infografiche.
Francesco Franchi si è laureato in Design industriale al Politecnico di Milano con una tesi sul design dei quotidiani ed è autore dei libri “designing News” e “The Intelligent Lifestyle Magazine”. Ha vinto numerosi premi tra cui l’European Design Award ed il Compasso D’oro e attualmente insegna all’istituto Europeo di Design (IED); secondo Franchi, l’informazione grafica deve essere una rappresentazione intelligente, data dalla combinazione e dall’organizzazione di dati.
Bisogna scegliere come visualizzarli per raccontare una storia che può essere l’alternativa allo scrivere un articolo di molte parole: l’infografica è allo stesso tempo design ma anche narrativa. Nel contesto giornalistico, quindi, egli sostiene che le infografiche uniscono la grafica al giornalismo poichè oltre ad essere una rappresentazione costituiscono un’interpretazione della realtà.
Francesco Franchi crea moltissime infografiche per “IL” interamente visibili sul sito francescofranchi e sul suo profilo Flickr; qui di seguito ve ne mostriamo alcune delle più belle:



Fonti:
ISOTYPE: l’origine delle icone
Cosa sarebbe oggi l’infografica, e la grafica in generale, senza le icone? Sono la base per qualsiasi progetto grafico. E’ doveroso, quindi, conoscere Otto Neurath (1882-1945), sociologo ed economista austriaco, considerato il padre delle icone.

Da bambino, Neurath era affascinato dai geroglifici egizi, dalla loro capacità di comunicare storie. Questa influenza è visibile in tutto il suo lavoro, così come la sua educazione marxista, basata sull’importanza dell’emancipazione culturale della classe lavoratrice. Le sue idee lo portano nel 1925 a fondare il Museo della Società e dell’Economia di Vienna con lo scopo di mostrare alle masse i processi all’interno della società: dalla produzione all’emigrazione, dalla mortalità alla disoccupazione. Deve rivolgersi alla società di massa e deve rendere più accessibili le informazioni utilizzando il linguaggio dei nuovi media.
È a questo scopo che viene introdotto il metodo Viennese di rappresentazione statistica, più tardi noto come Isotype, acronimo di “International system of typographic picture education“. L’idea alla base del progetto è di trasporre concetti astratti in rappresentazioni accessibili a tutti, in grado di fornire una visione generale e semplificata dei fenomeni.

Per facilitare una standardizzazione nella rappresentazione, vengono stabilite alcune regole:
- ad ogni oggetto deve corrispondere un simbolo;
- i diagrammi devono essere bidimensionali;
- si devono comunicare solo le informazioni necessarie;
- il colore deve essere uno strumento di lettura e differenziazione;
- i numeri devono essere rappresentati da una serie di elementi pittorici uguali.
La progettazione dei simboli viene interamente affidata a Gerd Arntz, un artista tedesco che si rivela determinante per la diffusione del metodo a livello internazionale. A lui si deve la straordinaria qualità espressiva delle immagini, che ha influenzato tutta la progettazione di pittogrammi del Novecento.



L’esperienza dell’Isotype ha posto le basi di tutta l’infografica attuale, determinandone le metodologie e gran parte delle modalità espressive. Si può considerare uno dei momenti chiave del graphic design del XX secolo.
Fonti
https://it.wikipedia.org/wiki/Otto_Neurath
http://www.lowercase.it/il-metodo-viennesealle-radici-della-grafica-di-utilita-pubblica/
La psicologia dei colori
Perchè un articolo di questo genere?
I colori costituiscono un parametro essenziale per rendere un’infografica accattivante e dunque non vanno di certo sottovalutati. È molto importante capire la loro entità e natura perchè da questa dipende il loro utilizzo.
CHE COS’È IL COLORE?
Il colore non è una proprietà fisica degli oggetti, bensì un’elaborazione visiva generata dal cervello che riceve, grazie ai fotorecettori della retina, le radiazioni elettromagnetiche dello spettro visibile convertite in segnali nervosi.
In altre parole, il colore è una sensazione che viene recepita dal cervello e che quindi ha effetti sul nostro organismo e soprattutto sulle nostre risposte emotive. Di fatti, ancor prima di un concetto, i colori suscitano una reazione “di pancia”.
E se si tratta di sensazione, allora il colore può essere considerato anche un linguaggio: produce effetti di comunicazione precisi a seconda di come venga utilizzato.
Ma non è tutto. Si possono individuare 4 dimensioni che conferiscono molteplici connotazioni ai colori =
- DIMENSIONE FISIOLOGICO-PERCETTIVA
Parte del modo con cui ci relazioniamo ai colori è innata. L’esposizione al rosso, ad esempio, accelera il battito cardiaco e stimola la produzione di adrenalina aumentando il metabolismo del corpo. Per questo stimola l’appetito e non a caso viene usato in manifesti ed insegne di numerosi ristoranti.

- VALORE SIMBOLICO-SEMANTICO (DI E NEL CONTESTO)

In base ai contesti, i colori assumono un significato diverso.
Consideriamo ad esempio i colori usati nei semafori (giallo=warning, verde=go e rosso=stop) il cui significato persiste anche fuori dal contesto.
- DIMENSIONE SEMIOTICO-CULTURALE
A seconda della cultura i colori acquisiscono connotazioni diverse e spesso instabili: ciascun colore si porta dietro un immaginario positivo o negativo che può cambiare nel corso del tempo (su cicli temporali molto lunghi).
Nella cultura occidentale il bianco costituisce un simbolo di purezza, mentre il nero è il colore generalmente usato per funerali. Nelle culture orientali, al contrario, il rosso è da utilizzare nel caso di matrimoni perchè è il simbolo dell’opulenza e del successo, mentre il bianco è di tradizione per i funerali. A parità di colori, in questo caso le attribuzioni simboliche sono addirittura antitetiche.


4. VALORE PROGETTUALE DI IDENTITÀ E CONNOTAZIONE
Legato al brand, all’istituzione, all’emittente della comunicazione.
Un esempio eclatante è quello di Barilla: l’identità cromatica dei prodotti che vende (il blu dei pacchi di pasta) è diventata talmente forte che a volte sovrascrive l’identità medesima del prodotto. Il colore diventa per sineddoche l’identità dell’oggetto stesso.


Lavorare con i colori significa, quindi, trovare un punto di mediazione tra la risposta emotiva che generano e il significato proprio che veicolano.
Di seguito, un’infografica che illustra perché e come usare i colori graficamente in modo da veicolare un’informazione suscitando l’emozione desiderata.

http://www.testking.com/techking/infographics/the-psychology-of-color-must-see-for-web-designers-infographic/
Fonti


















